设置vue.config.js解决跨域访问问题
本文共 411 字,大约阅读时间需要 1 分钟。
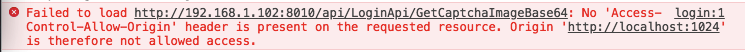
近日调试一VUE开源项目,前端,后台分别在不同电脑调试。首先在登录页面就遇到问题,

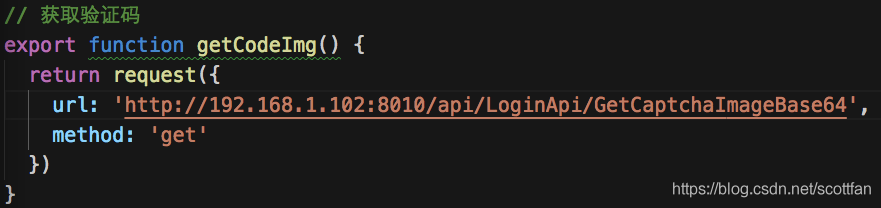
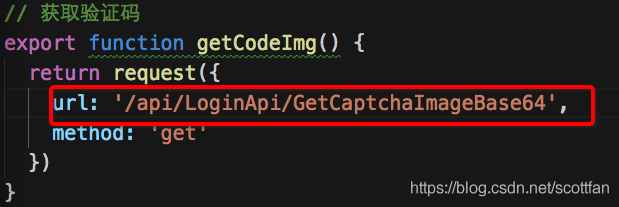
验证码请求方法如下

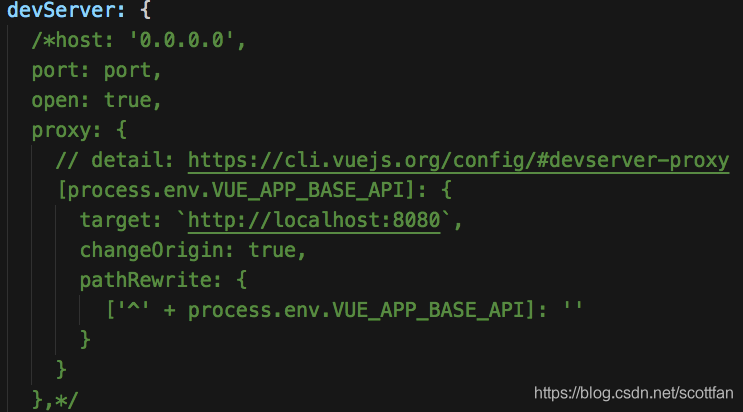
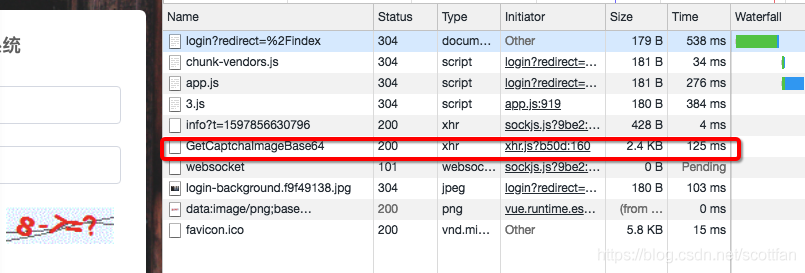
由于后台服务在另一台机器,在获取验证码时,有跨域问题,服务端方法有CORS设置允许跨域访问呀,这是为什么呢,初次接触VUE,这里先留个疑问吧。搜索VUE跨域问题的解决方法,设置vue.config.js中的proxy的参数可以解决,在项目文件夹下找到该文件打开

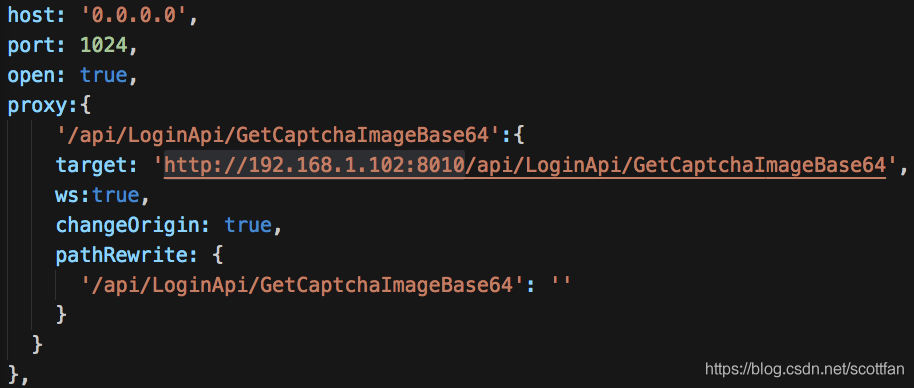
在devServer中可以看到相关参数,这里我先注释掉,新加自己的配置如下

并将验证码获取方法做如下更改

这儿可以理解为请求“/api/LoginApi/GetCaptchaImageBase64”时,通过proxy的设置转发到 ,
路径重写参数,pathRewrite: {
'/api/LoginApi/GetCaptchaImageBase64': ''
}
由于target已经是完整路径了,所以重写为''。修改完这两处,重启项目,成功获取验证码。

转载地址:http://qgqbi.baihongyu.com/
你可能感兴趣的文章
搞定Java面试中的数据结构问题
查看>>
深入理解Apache Flink核心技术
查看>>
SpringCloud 各组件原理图,面试必备
查看>>
面试题总结:可能是全网最好的MySQL重要知识点
查看>>
MySQL面试之数据库索引
查看>>
完整的项目管理流程,看清PMP42个过程的执行顺序
查看>>
设计模式,面试速记手册1
查看>>
设计模式,面试速记手册2
查看>>
备受面试官青睐的 Java NIO,到底和传统 IO 有啥不一样
查看>>
各大公司Java面试题超详细总结
查看>>
搞定MySQL之面经(一)
查看>>
排序算法,看这一篇就够了,含动图+Java实现
查看>>
性能指标:QPS、TPS、系统吞吐量理解
查看>>
搞清 适配器模式、代理模式和装饰者模式的不同
查看>>
一次完整的HTTP请求过程
查看>>
HTTP 与 HTTPS 的区别
查看>>
SVN E200030: There are unfinished transactions detected
查看>>
搞定Nginx高并发原理:多进程单线程和多路IO复用模型
查看>>
深入NGINX:nginx高性能的实现原理
查看>>
搞定分布式锁,主流的三种解决方案
查看>>